はじめに
その日は突然やってきました。
コツコツ貼っていたAmazonアフェリエイトの広告画像が、全て消えてしまいました。
α7S III 1210万画素 2020/10 |
FX6 1210万画素 2020/12 |
FX3 1210万画素 2021/3 |
ZV-E1 1210万画素 2023/4 |
Before
正確に言うと、上の様に泣き顔表示に変わってしまいました。
泣きたいのはこっちです。
商品の画像と価格が表示されていたので、商品の比較記事には最適だったのですが、これが使えないとなると大打撃です。
昨年末からアマゾンの広告はテキスト表示しか選択できなくなったのは知っていたのですが、よもや過去に設定していた広告が全て消えるとは思ってもいませんでした。
と愚痴ってもしょうがないので、何とかするしかありません。
風の噂によれば、Amazon Product Advertising(API)なる機能を使えば、何とかまた画像付きの広告が表示できるようです。
という訳で試行錯誤の結果、下の様に(完璧ではないものの)表示できる様になりました。
|
α7S III |
1210万画素 |
1210万画素 |
ZV-E1 |
After
今回は、その方法をお知らせしたいと思います。
手順
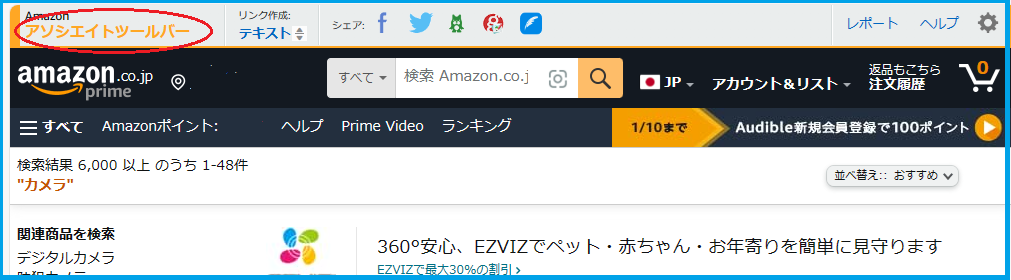
1)先ずはAmazonのトップ画面を表示して、アソシエートツールバーをクリックします。

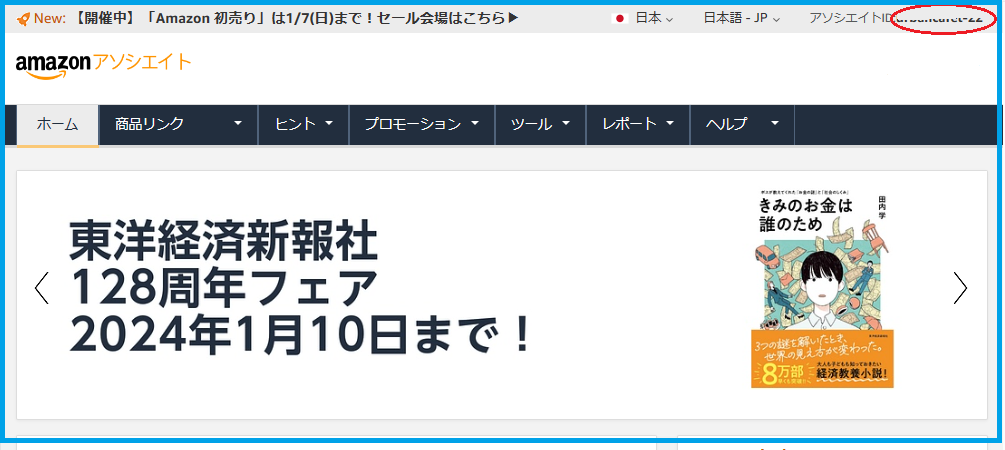
2)するとご自分のAmazonアソシエートの画面が表示されるので、画面右上にあるアソシエイトID(赤丸部)をメモします。

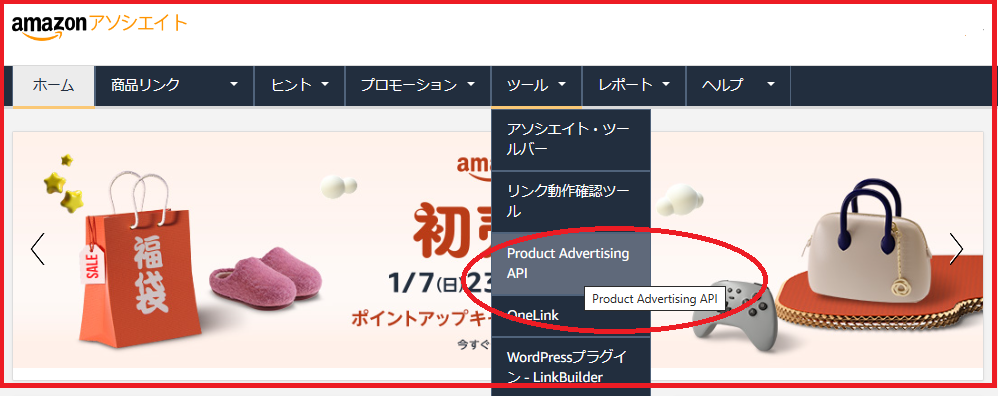
3)次にAmazonアソシエートのトップ画面上部のメニューから、ツール→Product Advertising APIを選択します。

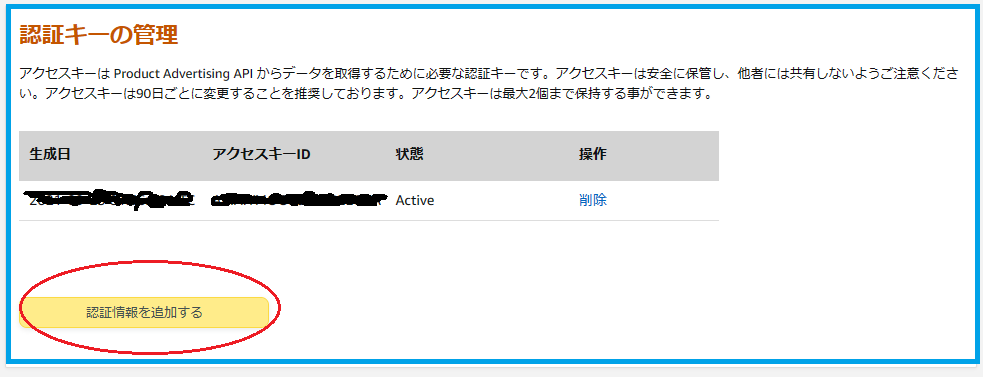
4)するとAmazon Product Advertising API(商品情報API)の画面が開くので、認証キーの管理の欄にある認証情報を追加するボタンをクリックします。

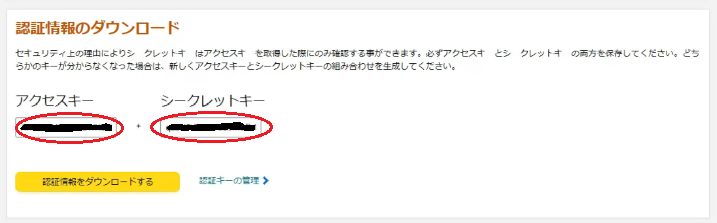
5)するとアクセスキーとシークレットキーが表示されるので、忘れずにメモしておきます。

6)次に下のURLにアクセスしてAmazon JapanのScratchpadを開きます。
Product Advertising API 5.0 Scratchpad (amazon.co.jp)
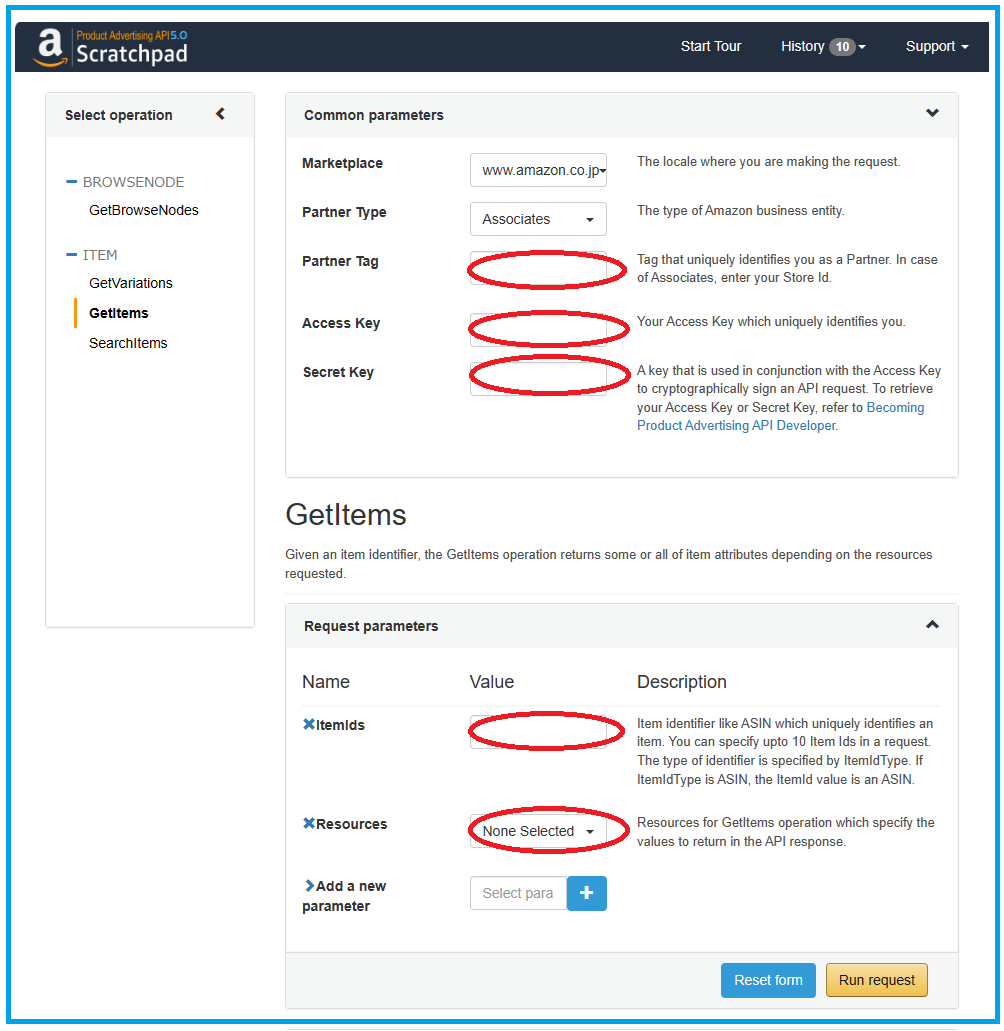
7)すると以下の画面が表示されますので、必要な情報を入力します。

先ず上段のCommon Paramettersについては、今までにメモしていたアソシエイトID(Partner Tag)、アクセスキーとシークレットキーを入力します。
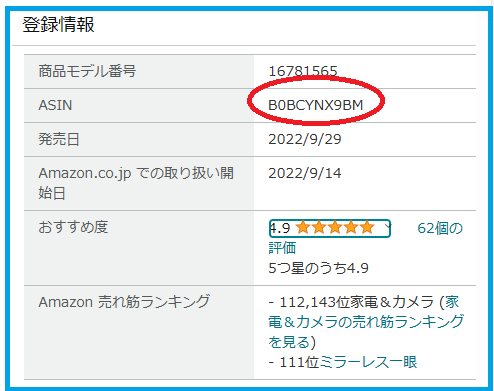
次に下段(Getitems)にあるItemIdsの欄ついては、表示したい商品をアマゾンのHPで検索して調べます。

Resouseについては、取り敢えずImages Primary Large、ItemInfo.Title、Offers.Listings.Priceの3種類を選んでおきます。
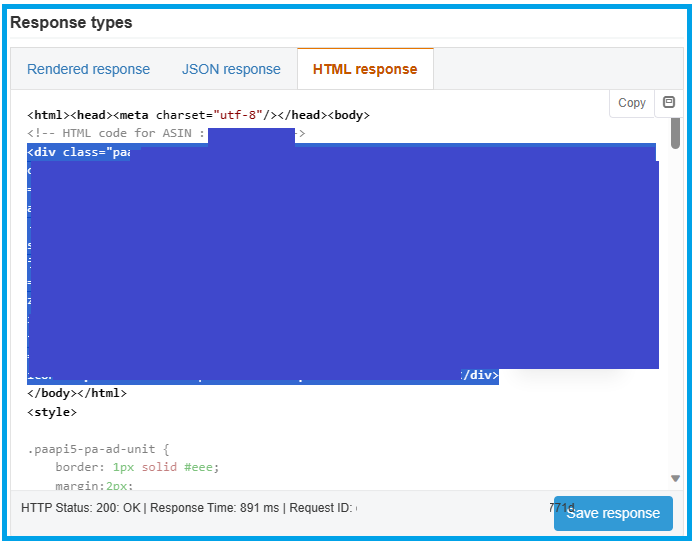
8)入力後Run RequestをクリックするとRespose typesの欄に画像が表示されます。

9)次にHTML Responseのタグをクリックし、表示された記述から必要な部分(青いエリア)をコピーします。

10)それをご自分のHPの必要な個所にペーストすれば、以下の様に何とか画像付きの広告が表示できる様になります。
|
α7S III |
1210万画素 |
1210万画素 |
ZV-E1 |
完璧とは言えませんが、参考にして頂ければと思います。
まとめ
1)AmazonアソシエートからアソシエイトID、アクセスキーとシークレットキーを入手する。
2)Amazon JapanのScratchpadにアクセスし、商品のHTMLコードを入手する。
3)HTMLコードをご自分のHPにペーストする。








コメント